本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
form 标签 Input标签的type属性值
单行文本域 <input type="text" />
图像域(图像提交按钮)
下拉菜单和列表标签
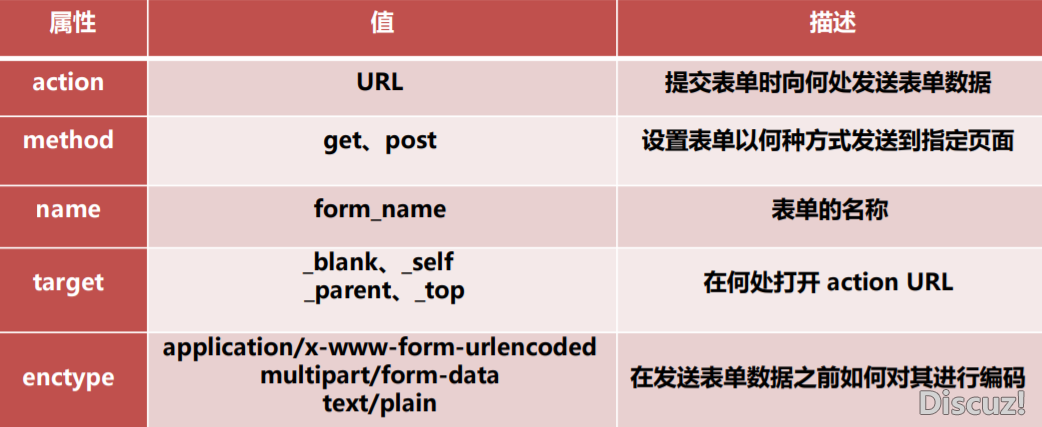
select 标签属性 form 标签

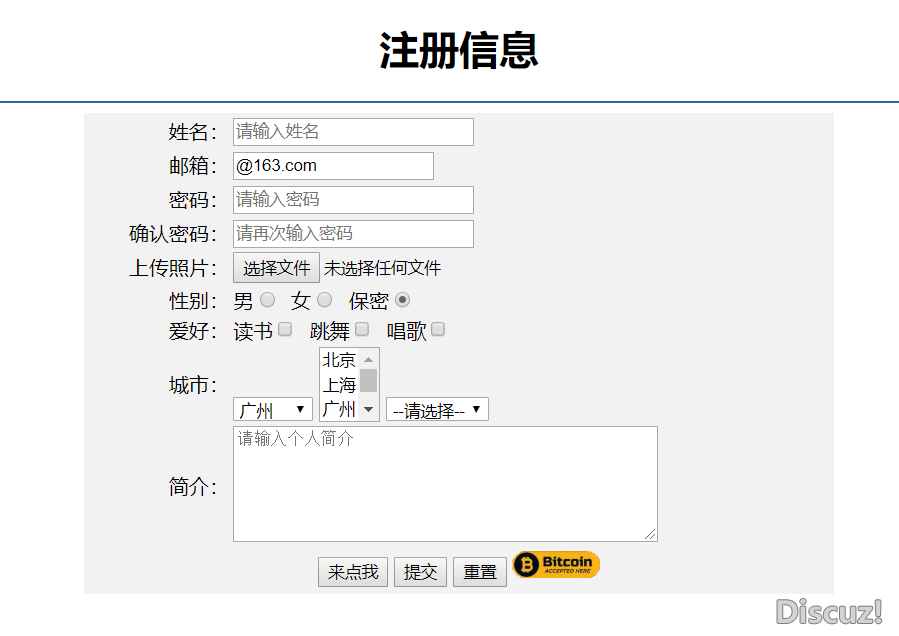
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 align="center">注册信息</h1>
<hr color="#336699" />
<form action="action.php" method="post" name="reg" enctype="multipart/form-data">
<table width="600px" bgcolor="#f2f2f2" align="center">
<tr>
<td align="right">姓名:</td>
<td><input type="text" name="username" size="25" maxlength="6" placeholder="请输入姓名" /></td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td><input type="text" name="email" value="@163.com" /></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password" size="25" maxlength="6" placeholder="请输入密码" /></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="repassword" size="25" maxlength="6" placeholder="请再次输入密码" /></td>
</tr>
<tr>
<td align="right">上传照片:</td>
<td><input type="file" nanem="file" /></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
男<input type="radio" name="gender" value="0">
女<input type="radio" name="gender" value="1">
保密<input type="radio" name="gender" value="2" checked>
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
读书<input type="checkbox" name="hobby" value="0">
跳舞<input type="checkbox" name="hobby" value="1">
唱歌<input type="checkbox" name="hobby" value="2">
</td>
</tr>
<tr>
<td align="right">城市:</td>
<td>
<!-- 下拉菜单 -->
<select name="city" id="city">
<option value="null">请选择</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2" selected>广州</option>
<option value="3">深圳</option>
</select>
<!-- 列表展示 -->
<select name="city2" id="city2" size="3" multiple>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
<!-- 分组下拉菜单 -->
<select name="city3" id="city3">
<option value="null">--请选择--</option>
<optgroup label="g1">
<option value="0">北京</option>
<option value="1">上海</option>
</optgroup>
<optgroup label="g2">
<option value="2">广州</option>
<option value="3">深圳</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td align="right">简介:</td>
<td>
<textarea name="about" id="about" cols="50" rows="6" placeholder="请输入个人简介"></textarea>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="来点我" name="button">
<input type="submit" name="submit">
<input type="reset" name="submit">
<input type="image" name="imageBtn" src="button.png" width="70px">
</td>
</tr>
<tr>
<td>
<input type="hidden" name="hidden" value="注册信息补充" />
</td>
<td></td>
</tr>
</table>
</form>
</body>
</html>

|