本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
[backcolor=rgba(255, 255, 255, 0.9)] 我们这次要说的就是:现在有很多的公司以及很多的app软件经常使用的两个方法横向滚动条和文本超出三个小圆点 [backcolor=rgba(255, 255, 255, 0.9)]横向滚动条:顾名思义嘛,就是能够一块内容可以横着滑动. [backcolor=rgba(255, 255, 255, 0.9)]文本超出三个小圆点:文本超出就是当文本的内容超出了我们的所定的盒子宽度,我们将多余的文本隐藏替换成i小圆点进行显示. [backcolor=rgba(255, 255, 255, 0.9)]自己刚才写了一个简单横向滚动条的例子,我们看一下代码
[backcolor=rgba(255, 255, 255, 0.9)]html部分:
[backcolor=rgba(255, 255, 255, 0.9)][HTML] 纯文本查看 复制代码 <div class="top">
<div class="box_top">
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
</div>
</div>
[backcolor=rgba(255, 255, 255, 0.9)]css部分: [backcolor=rgba(255, 255, 255, 0.9)][CSS] 纯文本查看 复制代码 .box_top{
width: 100%;
height: 2rem;
background: green;
padding-left: 0.3rem;
padding-right: 0.3rem;
box-sizing: border-box;
overflow-x: auto;
white-space:nowrap;
}
.box_top span{
background: pink;
display: inline-block;
width: 1rem;
height: 2rem;
text-align: center;
vertical-align: middle;
}
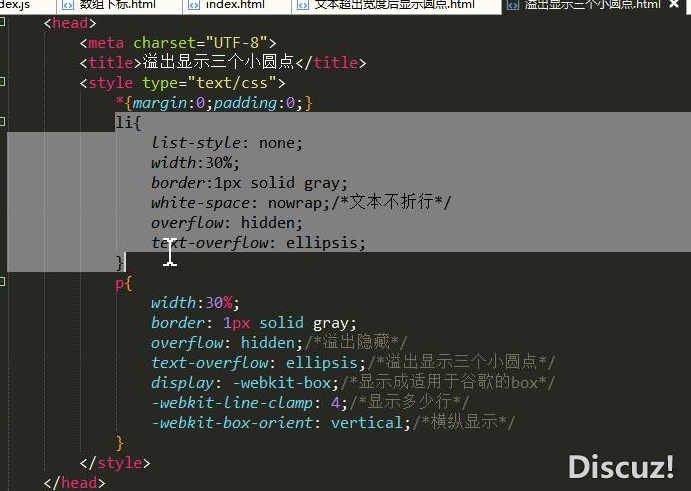
[backcolor=rgba(255, 255, 255, 0.9)]其实横向滚动条的原理非常的简单就是给外层的盒子一个固定的宽度,当盒子中的内容超过了盒子的宽度就让其出现滚动条就可以了 我们要注意关键的几点 : [backcolor=rgba(255, 255, 255, 0.9)]1、第一点就是我们一定要在给外层的盒子设置css样式的时候要设置如果超出了的话如何显示滚动条就是overflow-x(x轴显示滚动条)overflow-y(y轴显示滚动条)必须要搞清楚自己需要显示怎样的滚动条。 [backcolor=rgba(255, 255, 255, 0.9)]2、第二点就是我们必须要让盒子的内容在一行显示,不要让内容折行,这些上面的css样式中都有,不让内容折行是white-space:nowrap,内容在一行显示text-align: center。 [backcolor=rgba(255, 255, 255, 0.9)]3、超出后显示滚动滚动可以使用overflow: auto也可以使用overflow: scroll [backcolor=rgba(255, 255, 255, 0.9)]下面我们看一下文本超出显示三个小圆点的例子:
[backcolor=rgba(255, 255, 255, 0.9)]

|