本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
属性选择器介绍#- 属性选择器可以根据元素的属性及属性值来选择元素。
- 属性选择器有什么好处呢,如:可以通过标签的属性名和属性值来匹配对应的元素。
- attr是英文单词attribute的简写,中文意思就是属性或属性名。
- val是英文单词value的简写,中文意思就是值或属性值。
- 属性选择器必须使用[]中括号。
属性选择器说明表
属性名描述举例
[attr]匹配指定的属性名的所有元素。[align]{color: red;}
[attr=val]匹配属性等于指定的值所有元素。{color: red;}
[attr^=val]匹配属性以指定的属性值开头的所有元素[color^="#f"]{color :mediumblue;}
[attr$ =val]匹配属性以指定的属性值结尾的所有元素[color$="aa"]{color :mediumblue;}
[attr*=val]匹配属性中包含指定的属性值所有元素[color*="aa"]{color :mediumblue; }
属性名为[attr]使用方式#- 让我们进入属性名为[attr]实践,实践内容如:将HTML页面中的属性名为align元素文本颜色设置为红色。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性选择器</title>
<style>
[align]{
color: red;
}
</style>
</head>
<body>
<h2 align="" >微笑是最初的信仰</h2>
<h3 align="">微笑是最初的信仰</h3>
<h4 align="">微笑是最初的信仰</h4>
<h2>微笑是最初的信仰</h2>
</body>
</html>
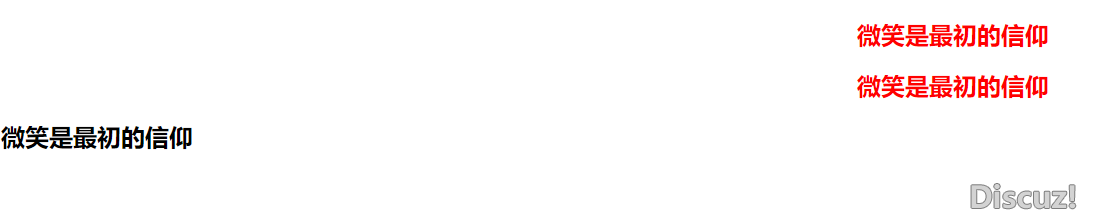
结果图

注意:属性名为[align]实践,想必大家明白了最后一个h2标签文本颜色没有被渲染了,是根据属性名进行样式添加,所以最后h2标签文本颜色没有被渲染。
属性名为[attr=val] 使用方式#- 让我们进入属性名为[attr=val]实践,实践内容如:将HTML页面中的属性名为align并且属性值为center元素文本颜色设置为红色。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性选择器</title>
<style>
[align=center]{
color: red;
}
</style>
</head>
<body>
<h2 align="center">微笑是最初的信仰</h2>
<h2 align="center">微笑是最初的信仰</h2>
<h2 align="">微笑是最初的信仰</h2>
</body>
</html>
注意:属性名为[attr=val]实践,是根据属性名指定的属性值去匹配所有元素,所以最后的h2标签文本颜色没有被渲染。
属性名为[attr^=val] 使用方式#- 让我们进入属性名为[attr^=val]实践,实践内容如:将HTML页面中的属性名为color并且属性值以#f开头的所有元素文本颜色设置为蓝色。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性选择器</title>
<style>
[color^="#f"]{
color :mediumblue;
}
</style>
</head>
<body>
<font color="#ff0000" >微笑是最初的信仰</font>
<br/>
<font color="#ff0000">微笑是最初的信仰</font>
<br />
<font color="#ff0000">微笑是最初的信仰</font>
<br />
<font color="#aa0000">微笑是最初的信仰</font>
</body>
</html>
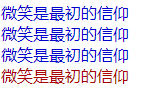
 注意:属性名为
注意:属性名为[attr^=val] 实践,是根据属性名为color 并且属性值以#f 开头的所有元素进行文本颜色设置。
属性名为[attr$=val] 使用方式#- 让我们进入属性名为[attr$=val]实践,实践内容如:将HTML页面中的属性名为color并且属性值以aa结尾的所有元素文本颜色设置为蓝色。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性选择器</title>
<style>
[color$="aa"]{
color :mediumblue;
}
</style>
</head>
<body>
<font color="#ff00aa" >微笑是最初的信仰</font>
<br/>
<font color="#ff00aa">微笑是最初的信仰</font>
<br />
<font color="#ff00aa">微笑是最初的信仰</font>
<br />
<font color="#aa0000">微笑是最初的信仰</font>
</body>
</html>
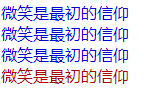
结果图

注意:属性名为[attr^=val]实践,是根据属性名为color并且属性值以aa结尾的所有元素进行文本颜色设置。
属性名为[attr*=val] 使用方式#- 让我们进入属性名为[attr*=val]实践,实践内容如:将HTML页面中的属性名为color并且属性值包含aa的所有元素文本颜色设置为蓝色。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性选择器</title>
<style>
[color*="aa"]{
color :mediumblue;
}
</style>
</head>
<body>
<font color="#ff00aa" >微笑是最初的信仰</font>
<br/>
<font color="#ff00aa">微笑是最初的信仰</font>
<br />
<font color="#ff00aa">微笑是最初的信仰</font>
<br />
<font color="#aa0000">微笑是最初的信仰</font>
</body>
</html>
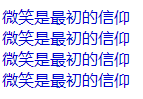
注意:属性名为[attr^=val]实践,是根据属性名为color并且属性值包含aa的所有元素进行文本颜色设置。
|