本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
摘要:
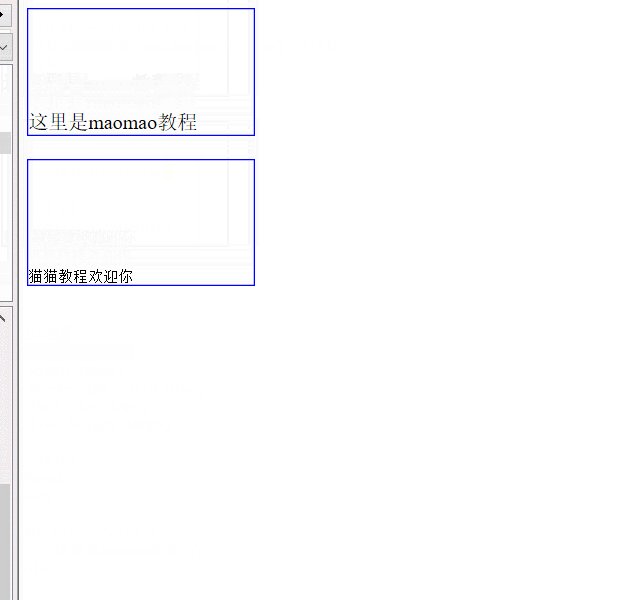
下文讲述将文本放于div的底部的两种方法,如下所示:
实现思路:
思路1:采用绝对定位的方式,将其放置于div的底部
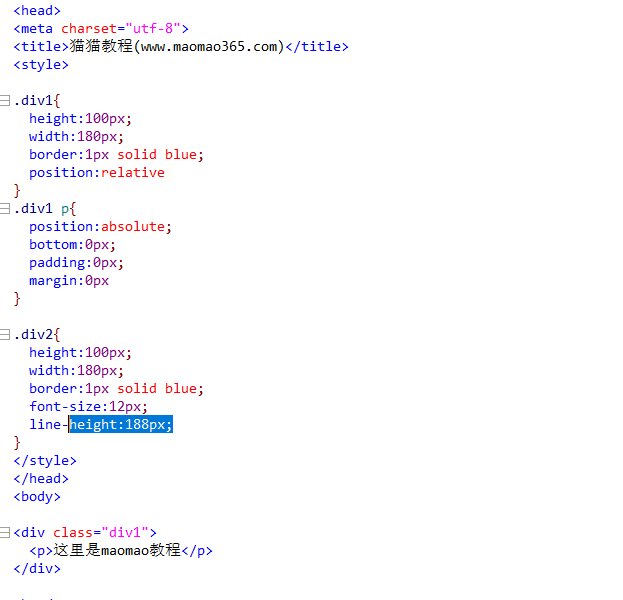
思路2:使用Line-height属性将文本放置于div的底部
行高大小设置的计算公式:(height-(font-size/2))x2=***px
(100-(12/2)*2 = 188px;
在web开发中,我们经常需要将div中的文本进行相关的定位,那么下文将通过举例的方法讲述
底部对齐的方法分享
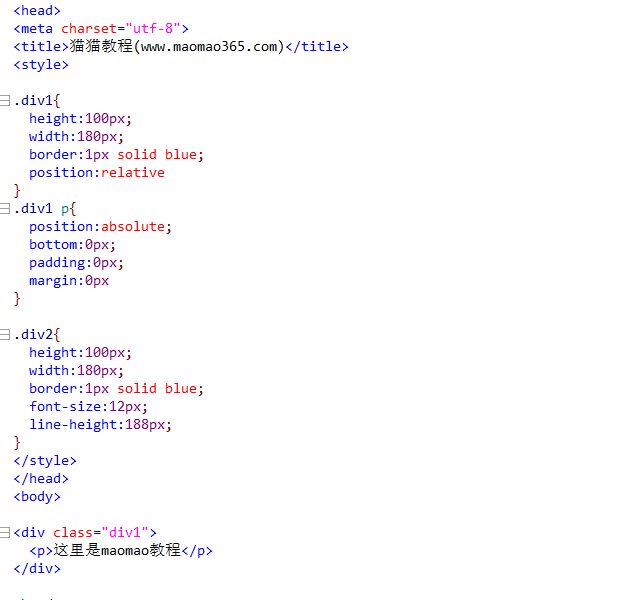
[HTML] 纯文本查看 复制代码 <html>
<head>
<meta charset="utf-8">
<title>猫猫教程([url]www.maomao365.com[/url])</title>
<style>
.div1{
height:180px;
width:180px;
border:1px solid blue;
position:relative
}
.div1 p{
position:absolute;
bottom:0px;
padding:0px;
margin:0px
}
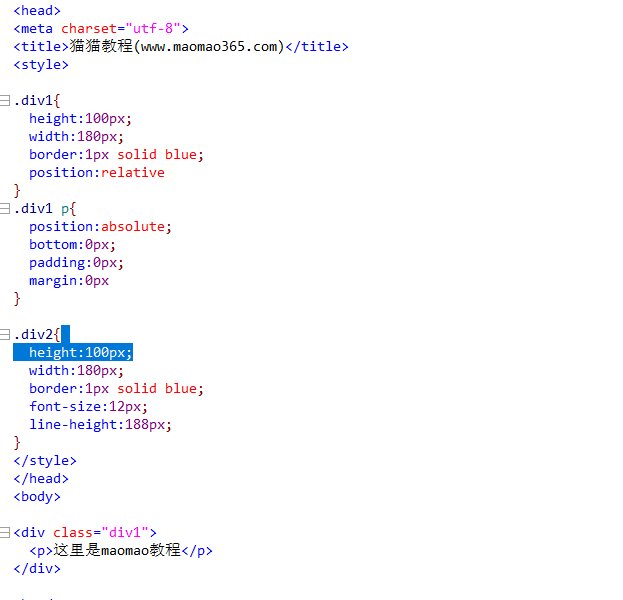
.div2{
height:100px;
width:180px;
border:1px solid blue;
font-size:12px;
line-height:188px;
}
</style>
</head>
<body>
<div class="div1">
<p>这里是maomao教程</p>
</div>
<br />
<div class="div2"> 猫猫教程欢迎你 </div>
</body>
</html>

|