本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
创建两行三列表格
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td>2018年</td>
<td>2019年</td>
<td>2020年</td>
</tr>
<tr>
<td>8000</td>
<td>10000</td>
<td>120000</td>
</tr>
</table>
</body>
</html>

表格
th 表头,内容居中,加粗显示
<caption></caption> 表格标题,居中显示
表格作为整体被解析,完全解析完才会被显示出来
表格结构标签可以优化显示,加载一部分显示一部分
thead 表格的头(表头)
tbody 表格的主体(数据)
tfoot 表格的脚(脚注)
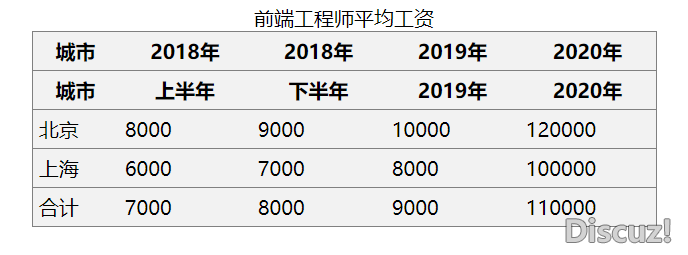
表格属性


[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" frame="box" rules="rows">
<caption>前端工程师平均工资</caption>
<thead>
<tr>
<th>城市</th>
<th>2018年</th>
<th>2018年</th>
<th>2019年</th>
<th>2020年</th>
</tr>
<tr>
<th>城市</th>
<th>上半年</th>
<th>下半年</th>
<th>2019年</th>
<th>2020年</th>
</tr>
</thead>
<tbody>
<tr>
<td>北京</td>
<td>8000</td>
<td>9000</td>
<td>10000</td>
<td>120000</td>
</tr>
<tr>
<td>上海</td>
<td>6000</td>
<td>7000</td>
<td>8000</td>
<td>100000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>合计</td>
<td>7000</td>
<td>8000</td>
<td>9000</td>
<td>110000</td>
</tr>
</tfoot>
</table>
</body>
</html>

tr标签属性

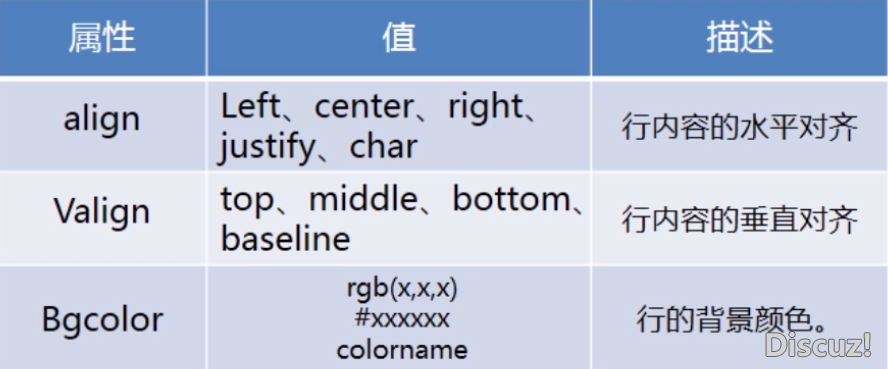
td和th标签属性

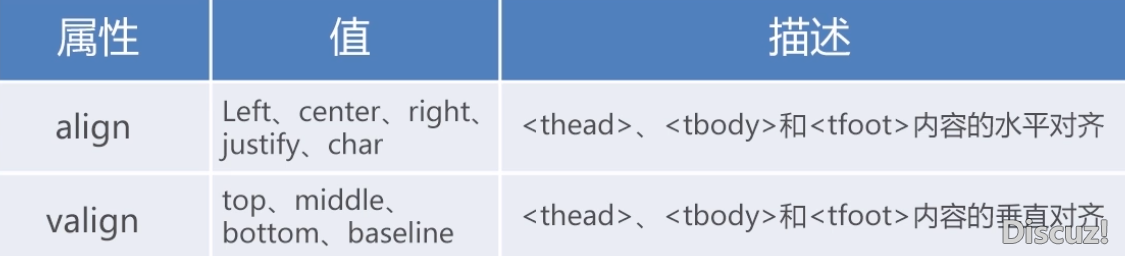
thead / tbody / tfoot 标签属性

跨列属性 colspan
跨行属性 rowspan
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" frame="box" rules="all">
<caption>前端工程师平均工资</caption>
<thead>
<tr bgcolor="#d8e4bc">
<th rowspan="2">城市</th>
<th colspan="2">2018年</th>
<th rowspan="2">2019年</th>
<th rowspan="2">2020年</th>
</tr>
<tr bgcolor="#d8e4bc">
<th>上半年</th>
<th>下半年</th>
</tr>
</thead>
<tbody align="center" valign="middle">
<tr>
<td bgcolor="#b8cce4">北京</td>
<td>8000</td>
<td>9000</td>
<td>10000</td>
<td>12000</td>
</tr>
<tr>
<td bgcolor="#b8cce4">上海</td>
<td>6000</td>
<td>7000</td>
<td>8000</td>
<td>10000</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td bgcolor="#b8cce4">合计</td>
<td>7000</td>
<td>8000</td>
<td>9000</td>
<td>11000</td>
</tr>
</tfoot>
</table>
</body>
</html>

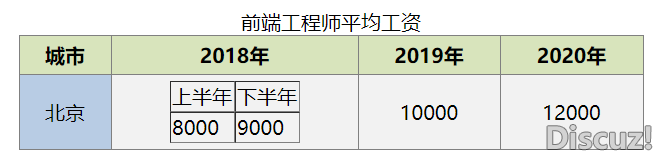
表格嵌套:
嵌入的必须是完整的表格结构
放到td标签中
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" frame="box" rules="all">
<caption>前端工程师平均工资</caption>
<thead>
<tr bgcolor="#d8e4bc">
<th>城市</th>
<th>2018年</th>
<th>2019年</th>
<th>2020年</th>
</tr>
</thead>
<tbody align="center" valign="middle">
<tr>
<td bgcolor="#b8cce4">北京</td>
<td>
<table border="1" cellspacing="0" frame="void">
<tr>
<td>上半年</td>
<td>下半年</td>
</tr>
<tr>
<td>8000</td>
<td>9000</td>
</tr>
</table>
</td>
<td>10000</td>
<td>12000</td>
</tr>
</tbody>
</table>
</body>
</html>

|