本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
文本阴影介绍#- 在CSS中使用text-shadow属性设置文本阴影,该属性一共有4个属性值如:水平阴影、垂直阴影、(清晰度或模糊距离)、阴影颜色。
- text-shadow属性值说明,在文本阴影实践中:第一个值是设置阴影水平方向移动,第二个值是设置阴影垂直方向移动,第三个值是设置阴影模糊距离,第四个值是设置阴影颜色。
- text-shadow属性值可以设置为负数。
- 文本可以设置多个阴影以逗号分隔即可。
Copy
text-shadow: 1px 2px 3px red ,1px 2px 6px rebeccapurple;文本阴影实践#
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文本阴影</title>
<style>
div{
font-size: 60px;
color: seagreen;
text-shadow: 1px 2px 3px red;
}
</style>
</head>
<body>
<div>微笑是最初的信仰,加油。</div>
</body>
</html>

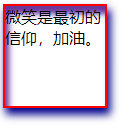
元素阴影介绍#- 在CSS中使用box-shadow属性设置元素阴影。
- box-shadow属性值说明如:第一个值是设置阴影水平方向移动,第二个值是设置垂直方向移动,第三个值是设置阴影清晰度,第四个值是设置阴影大小,第五个值是设置阴影颜色,第六个值是设置阴影的位置默认阴影位置在外边,inset设置阴影在内部。
- box-shadow属性值可以设置为负数。
- box-shadow属性值可以设置多个阴影,用逗号分隔即可。
- 元素阴影实践#
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>元素阴影</title>
<style>
div{
width: 100px;
height: 100px;
border: 2px solid red;
box-shadow: 3px 6px 8px darkblue ,4px 8px 6px rebeccapurple inset;
}
</style>
</head>
<body>
<div>微笑是最初的信仰,加油。</div>
</body>
</html>

|