本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
div css布局中常常遇到文章标题列表前有序号(1-10)排版布局,如何简单实现这类新闻文章标题列表排版布局呢?如看到列表布局前有1 2 3 4 5 6 7等数字顺序。
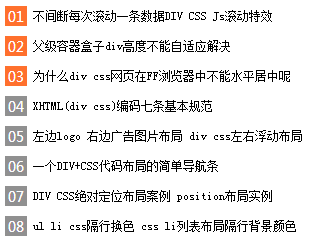
最终效果图:

一、布局思维讲解 可能遇到这样的布局第一反应你会想到有序标签ol li的使用,但这里DIVCSS5告诉你因为浏览器版本比较多而不同浏览器对ol li有序列表默认自带的序号列表有着不同显示,这样容易引起浏览器兼容问题,所以遇到这样的有序排版布局,最简单是将序号切成背景图片,CSS布局时作为ul或ol背景图片达到一样的排版布局效果。 但通常我们对ul使用比较多,所以虽然是有序列表当然这里也使用ul li实现这个布局。 这里关键时如何切出图片素材便于布局。DIVCSS5推荐一次性整切图片作为背景图片素材。

切出这样完整竖条图片作为DIV+CSS布局素材,可另存为保存使用,当然有些情况下也可以用背景颜色代替
二、实例具体布局代码(HTML+CSS)
在引人DIVCSS5初始化模板基础上进行案例代码布局。 Html代码: [HTML] 纯文本查看 复制代码 <ul class="array">
<li><a href="https://www.dmzshequ.com/">不间断每次滚动一条数据DIV CSS Js滚动特效</a></li>
<li><a href="https://www.dmzshequ.com/">父级容器盒子div高度不能自适应解决</a></li>
<li><a href="https://www.dmzshequ.com/">为什么div css网页在FF浏览器中不能水平居中呢</a></li>
<li><a href="https://www.dmzshequ.com/">XHTML(div css)编码七条基本规范</a></li>
<li><a href="https://www.dmzshequ.com/">左边logo 右边广告图片布局 div css左右浮动布局实例</a></li>
<li><a href="https://www.dmzshequ.com/l">一个DIV+CSS代码布局的简单导航条</a></li>
<li><a href="https://www.dmzshequ.com/">DIV CSS绝对定位布局案例 position布局实例</a></li>
<li><a href="https://www.dmzshequ.com/">ul li css隔行换色 css li列表布局隔行背景颜色不</a></li>
</ul>Css代码: [CSS] 纯文本查看 复制代码 ul.array{ margin:0 auto; width:300px; background:url(m-top.gif) no-repeat 0 5px}
ul.array li{ height:30px; line-height:30px; text-align:left; overflow:hidden;
width:100%; text-indent:28px} 三、效果图

 list.zip
(2.95 KB, 下载次数: 0, 售价: 10 Z币)
list.zip
(2.95 KB, 下载次数: 0, 售价: 10 Z币)
|